Tips & Best Practices
Naming Conventions
File names may only include:
- Lowercase letters
- Numbers
- Dashes
- Underscores
Characters that will not be allowed:
- Uppercase letters
- Spaces
- Special characters such as ,./;’!@#$%^&*
File names will also be limited to 25 characters or less.
If a file name does not comply with this standard, an error message will appear and prompt you to re-name it.
Please note:
- This change will not affect any files that already exist. Only new files or any existing files that you rename will be affected.
- The file name standard does apply to file extensions. An image file named “graduation.JPG” will flag as not in compliance. So check your file extensions!
When uploading photo or image files, make sure to rename the files so it’s easy to identify a particular image later. The default file names that phones and cameras assign photos isn’t going to be helpful. Naming the file to include the name of the subject or event and maybe a date will go a long way to helping you know what photos you have uploaded to use on your web pages.
See the above list of what is and isn’t allowed to be included in a filename.
Examples
- students-river-4-23.jpg instead of DSC002673.jpg
- gus-parade-highfive.jpg instead of Gus at Parade highfive.JPG
File names for document files should be a simplified version of the document title so it is easy to see which file is for which document.
See the above list of what is and isn’t allowed to be included in a filename.
Examples
- incoming-students-info.pdf instead of WC Incoming Student Information 08.15.24.pdf
- grant-request-form.pdf instead of Grant Request Form – FINAL.pdf
Tip: If there is a document that gets updated or replaced on a regular basis (for instance, each fiscal year), do not put the date in the file name. If you give it a file name that applies to every year, the next year you can upload the new version of the document with the same file name and all links to the document will automatically direct users to the new version.
When creating a new page in Modern Campus CMS, the file name is an important component. The file name of a page appears two places: in the back-end of the CMS and in the URL for the page. When creating a page, the filename will automatically be set to “untitled.pcf”. Make sure to change this so that the file name reflects the content of the page! A good rule of thumb is that the file name should be a simplified and truncated version of your page title. If the title of your page is “Research and Internship Opportunities”, consider making the page title “opportunities.pcf” No need to include filler words such as and, or, and the!
See the above list of what is and isn’t allowed to be included in a filename.
Examples
- staff.pcf instead of meet-the-staff.pcf
- wellness.pcf instead of wellness-and-personal-development.pcf
Accessibility
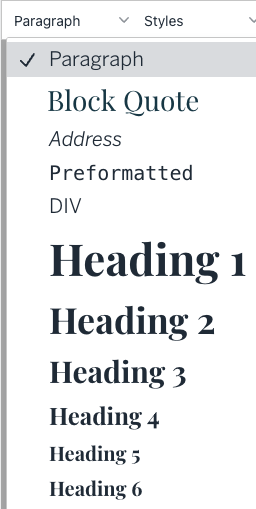
Headings are used to create a visual outline and organize the content on a web page.
Use headings by their level with Heading 1 being the first and most important and Heading 6 being the least. The headings must be used in the correct order, else there will be an accessibility error.
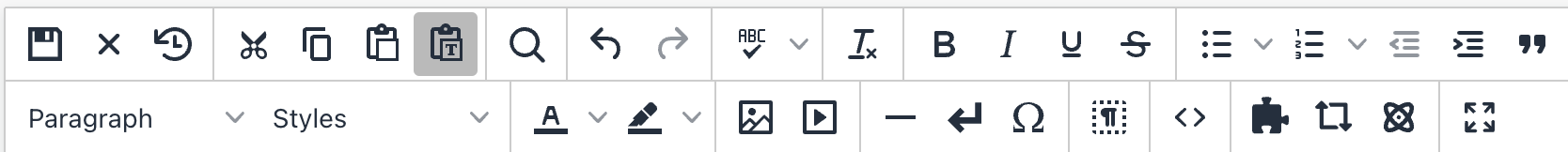
Access the headings by selecting the text dropdown on the left side of the toolbar.

- Heading 1 (H1) - All pages must have one, and only one H1 heading. When creating a page, the Page Heading wil become the H1 for the page. Edits to the page heading are made by accessing the page properties.
- Heading 2 (H2) - Used to identify major sections of the page
- Heading 3 (H3) - Used to establish subheadings within a major section (H2) of content.
- H4, H5, H6 - Used for smaller details within subheadings. These will rarely be used.
The headings are to be used to structure your page, not add style to text. As such, make sure to use the headings in order and without skipping a level. (Don't go from a H2 to an H4.)
Also, all headings are already styled so no need to bold or italicize a heading.
When creating links, there are several things to keep in mind.
- Link text instead of copying and pasting the URL into the webpage content
- Link text should describe where the link will take the user. Avoid having generic link text such as “Click here!” or “Learn more”
- Bolding and Italicizing text are both good options for emphasizing text. However, text should never have both bold and italicizing applied.
- Avoid underline text as that is a visual indicator for links.
- Headings are to be use used for page structure, not to style or emphasize text.
- Reserve using all caps for acronyms.
Using all-caps for emphasis can create confusion for screen readers which typically read all-caps as an acronym.
Tips
To access Modern Campus CMS, navigate to a website page you manage. Then, scroll down to the bottom the page and click the © symbol in the footer that sits above “2024 Washington College” and then use your username and password credentials in the fields provided.
- If you are logged in, you will go directly to the back end of Modern Campus CMS for the page where you logged in.
- If you are not logged in, you will be taken to a Single Sign On screen, and then Modern Campus CMS for the page where you logged in.
Do not share your credentials with someone else to log into Modern Campus CMS. Your Office 365 account is tied to much more than just the CMS and is used to access sensitive personal data. If someone in your office needs to access to edit a website in the CMS, please have them contact the Web Team.
When copying and pasting content from other sources (email, Word, Google Docs, etc.) into Modern Campus CMS, sometimes there can sometimes be some issues that arise with formatting. To prevent this, make sure to select the option to paste as text.

As long as that option is selected, it will strip any external formatting from what you copied so it doesn’t cause problems within the CMS. After the content has been added, you can go back in and add the formatting and styles with the CMS toolbar.